How to Create a Product Page for Your DIY Store in 2025

The product description page (PDP) is one of the most important pages of any e-commerce website. Users make a purchasing decision while reading the product description, looking through images, and checking reviews. And if you’ve designed the PDP correctly, the visitor clicks the add to cart button and goes straight to the checkout page.
So today, we’ll look through the best practices you can use on your product page to boost your e-commerce conversion rate. But first, let’s check out what users look for on this page.
How users make a purchasing decision based on PDP
The process of making a purchasing decision is quite complex and consists of 5 main steps:
- Need recognition - a person notices their need and that it can be satisfied with some specific product type.
- Information search - potential consumers look at where they can buy this product type, and analyze different options, choose the needed product specifications.
- Alternative evaluation - shopper chooses several of the most suitable products and compares them.
- Purchase decision - a person makes a final precision and buys the product.
- Post-purchase evaluation - your client decides if they are satisfied with the product they’ve got.
As you can see from this flow, the product page participates in at least three stages of purchasing decision-making. And the data we have from customer surveys confirm this:
- 87% of consumers rate product content extremely or very important when deciding to buy;
- The top 3 most common pieces of content users look through on the product page are product specifications (76%), reviews (71%), and images (66%);
- 98% of shoppers have been dissuaded from purchasing because of incomplete or incorrect content;
- 34% of products are returned because the color, fit, or size was wrong.
Analyzing these stats, you can already get an idea of what you need to put on your product page to increase customer satisfaction and conversion rate. But let’s dive deeper into how to design a product description page in your DIY store.
Product page structure and best practices for PDP
Images
The first thing users should see on your product page is an image of this product. 92% of consumers admit that visuals are the number one factor that impacts a purchase decision.
Add several high-quality images of your product, showing it from all angles. 73% of responders want to see 3+ images before purchase.
If it’s possible, add lifestyle images of your product. Based on them, users will get a better understanding of the size, color, shape, and texture of the product.
Pro tip: adding 3D visualization tools can have a significant impact on all your marketing KPIs, including increased conversion and lower return rates.
Price
Having clear pricing is another important thing you want on your product page. You need to make it noticeable and easy to understand. Here are the best practices for placing and highlighting a price:
- place the price near the product title or close to the Add to cart button;
- use a larger font size and contrasting colors;
- make clear the quantity of the product customer will get for this price.
CTA
The call to action button is the final essential thing that should be placed on the first screen. You can play around with different options like Add to cart or Buy now. Just remember that the user should immediately know what will happen after they click the button. Your message should be very clear.
The button itself should be big and bright to attract the maximum attention. Research shows that the orange color is one of the most effective ones for the Add to cart buttons.
Text
On the first screen, you need to give users a short description of your product, a list of killer features, and show the main value of the product.
Below the fold, you dive deeper into details, explain how the product works, show additional features and specifications, and answer questions your customers may have about the specific product. Here you can also leave links to guides and technical documentation your customers may need.
Reviews and social proofs
Reviews are the next must-have bloc on your product page. Over 70% of customers check reviews before buying the product, and 97% of consumers agree that reviews affect their decisions.
However, users don’t trust pre-moderated reviews and testimonials. So don’t delete and don’t ignore negative reviews. Modern consumers expect brands to be honest. Being able to admit mistakes and imperfections will show your clients that you are working on improving customer service and value their opinions.
Related products
The final important section on your PDP is the block with related products. Here you can upsell and cross-sell additional products that may be interesting for the user. But pay attention to what products you offer because not relevant recommendations won’t do the trick.
Additional information
It may be useful to place some additional information on the product page, like an FAQ section and information about shipping and payment methods. However, if this information doesn’t change from product to product, you can keep it on a separate page to not overload the PDP.
How to bring your PDP to the next level
If you want to bring your product page to the next level and stand out from competitors, you need to focus on visual content. The main issue in e-commerce is the imagination gap. Inability to imagine the product in your room causes a high return rate and low customer satisfaction. And implementing product rich content in your store can help you deal with this issue.
We at Wizart offer a set of visualization tools for DIY retailers and can help you with:
- implementing an AR-based visualizer in your store;
- integrating a visualizer with your product description page in Shopify or WooCommerce;
- developing 3D images with realistic texture;
- preparing custom interiors in 3D and VR;
- increasing the resolution of your images;
- getting product specifications from manufacturers.
Contact us to get more details.
Examples of product pages
To sum up, everything mentioned above, we’ve prepared three examples of good product pages in the DIY field.
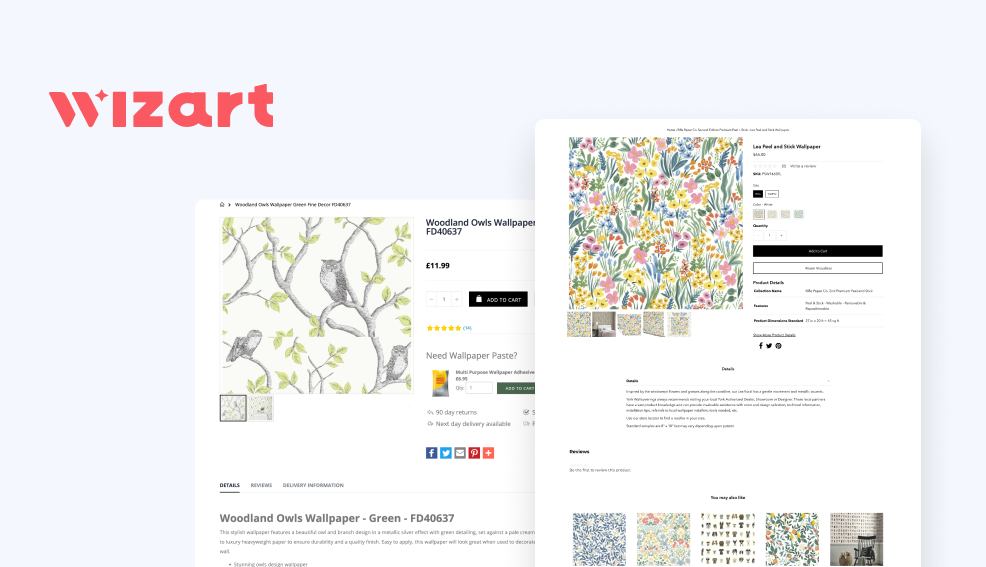
#1. World of wallpaper

Apart from the basic elements like title, image, price, and the Add to cart button, they also use additional tools. For example, you can add the glue suitable for the selected wallpaper to the cart, calculate the required amount of material or order a sample right on the first screen.
#2. Shawn floors

In this example, you can see that the focus is on ordering a sample and choosing the right material color. Also, Shawn floors offer an additional visualization option, so the user can try on the product in their interior.
#3. York Wallcoverings

On this product page, you can see some short product details like Collection Name, Features, and Product Dimensions Standard. Also, the company added the possibility to share this page on social networks via quick buttons.
In the end, we want to remind you that any of these tips on tips on how to design PDP are optional. The only way to find the optimal design for your product page is by testing different options and seeing what works best for your business and your audience.
